WordPressというホームページシステムは、記事作成にブロックエディタという投稿画面を使用しています。
ブロックエディタはかなり高機能で、はじめての人でもきれいな記事を書けます。
下記では、記事公開までの流れを紹介しながら、エディタの使い方やブロック基本操作をお伝えします。
ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)とは、文章や画像などをブロックという単位で管理します。

ブロックエディタの大きな特徴としては、文章や画像の位置調整やレイアウトの変更が、HTMLやCSSの知識がなくても簡単に行えるという点です。
また、定型文などを登録して使いまわせる機能も標準で備わっているため、より効率的に記事作成が行えるようになっています。

※ブロックエディタは機能も使い勝手も非常に優れており、リリース以降、様々な改良や機能追加が行われ、現在も改善が進んでいます。
ブロックエディタで記事を公開するまでの6ステップ
まずは難しいことは考えずに、エディタを用いて記事作成と各種設定を行い、公開するまでやってみましょう!
記事が公開されるまでの手順は、つぎのステップで完了します。
1.(重要)下書き保存は適度に行う
WordPressには、自動保存の機能が標準で備わっています。文章を入力中、定期的に自動で保存してくれる便利な機能です。
そのため、突然ネット回線が切れてしまっても、直前に自動保存されていれば、基本的には復元できます。

それでも、手動で下書き保存をしておくと、より安心です。
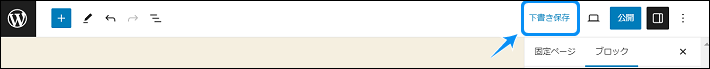
手順は簡単!ヘッダーメニューの「下書き保存」をクリックするだけです!

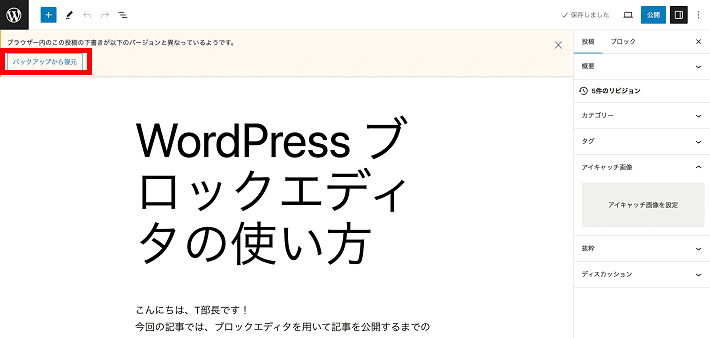
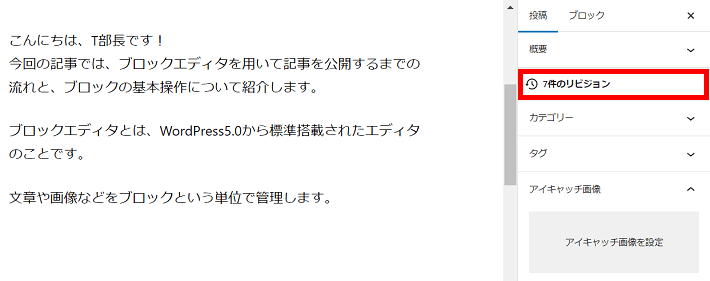
手動での保存を推奨する理由は、下書き保存が「リビジョン」として残せるから。
リビジョンとは、投稿記事や固定ページなどの変更履歴を保存したバージョン機能のこと。
「下書き保存」をクリックすると、自動保存とは異なる変更履歴として保存できます。

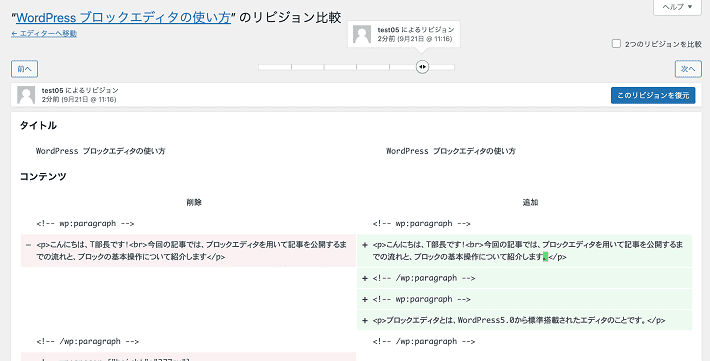
リビジョンでは、編集の差分を確認でき、復元して過去の状態に戻すことも可能です。

ただし、リビジョンは、編集中「下書き保存」をクリックするたびに、クリックした数の分だけ増えていきます。
データが蓄積していくと、WordPressの動作遅延を起こす原因にもなることも。
そのため、区切りのよいタイミングなど、適度に下書き保存をしておくとよいでしょう。
ポイント
ちなみに、自動保存の変更履歴は常にひとつだけ!増えないので安心してください。以前の履歴を上書きしていくからです。
2.記事タイトルを入力する
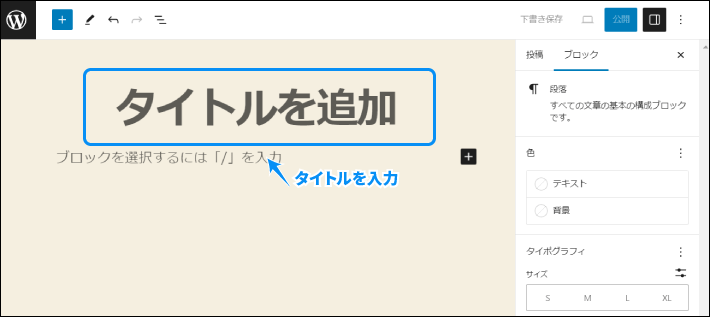
「タイトルを追加」をクリックし、記事タイトルを入力します。

3.記事を作成する
ここからはブロックを使いながら、記事を作成していきます。
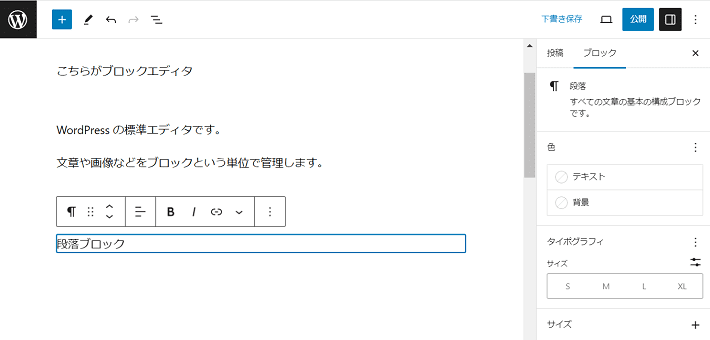
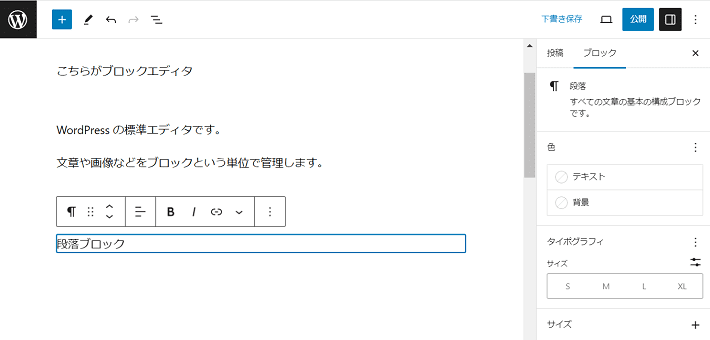
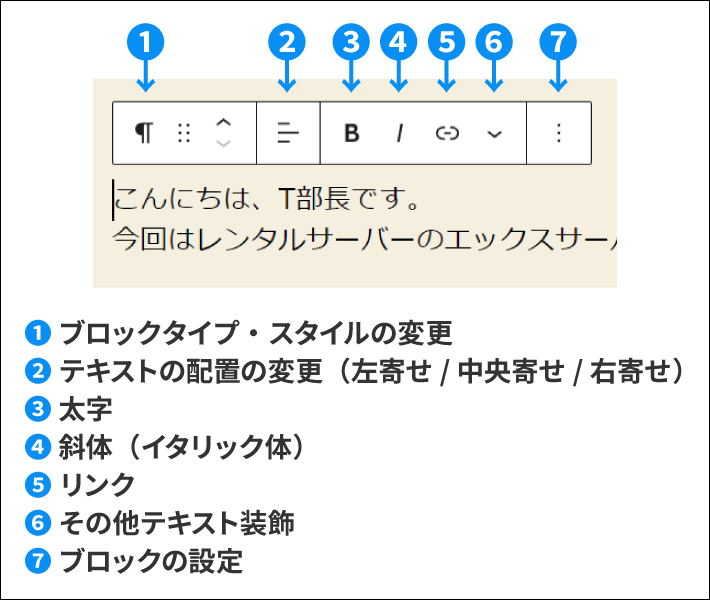
(はじめに)ブロックのメニューバーについて
ブロックによって多少の違いはあるものの、メニューバーでいろいろな操作ができます。記事を書く際は「3」と「5」をよく使います。

3-1.段落を追加
段落は「Enterで改行していくだけ」で追加できます。
「フォントサイズ」や「文字色」の変更は、設定サイドバーで行います。

ポイント
同じ段落内で改行して文章を書きたい場合は「Shift+Enter」、新しい段落に移りたい場合は「Enter」で改行します。
3-2.見出しを挿入
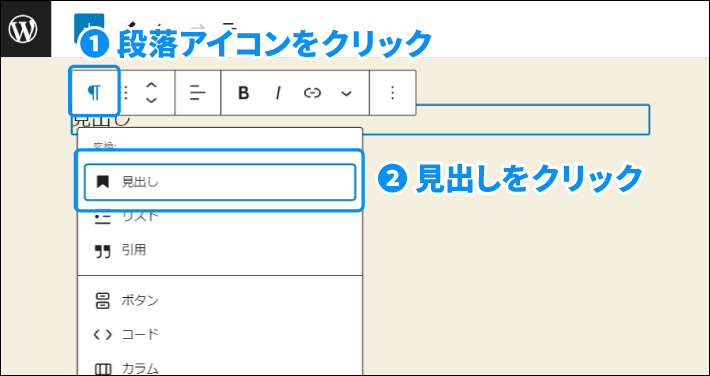
見出しにしたいテキストを入力して、ブロック変換で見出しにします。
また段落の文頭に、見出しの数値に応じた「#」を入力することで、すばやく見出しを呼び出すこともできます。

見出しを呼び出すショートカット
- ## (#のうしろには半角スペースを入力)
→見出し2(h2) - ###
→見出し3(h3) - ####
→見出し4(h4)
……
慣れてくるとこちらの方が時短になります。ぜひ一度試してみてください。
見出し設定のポイント
- 見出し1(h1)は基本的にタイトルで使われるため、記事内では使用せず、見出し2(h2)~見出し4(h4)を利用するようにしましょう。
- 見出しは「見出し2」「見出し3」「見出し4」と、順番に付けていくように心掛けましょう。順番がおかしいとSEO的にも好ましくないうえ、読みにくいブログになってしまいます。
3-3.リストを挿入
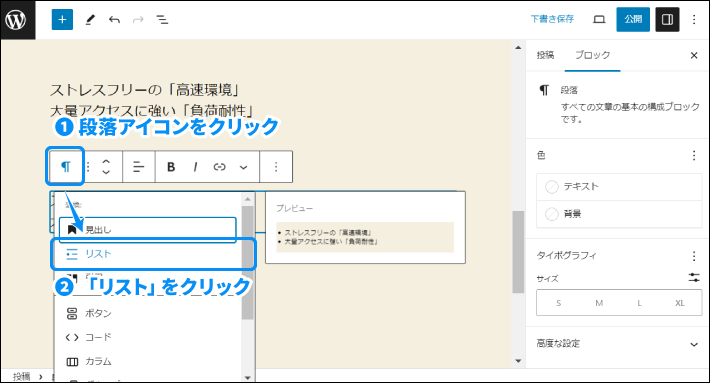
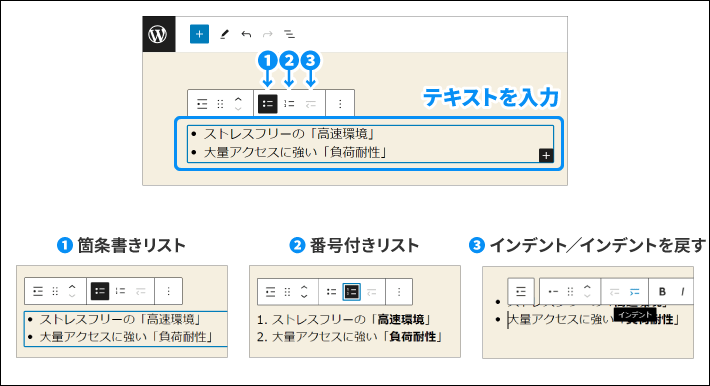
リストにする項目を改行区切りで入力して、ブロック変換でリストにします。

リストは箇条書きだけでなく、番号付きのリストにもできます。項目によって使い分けましょう!

3-4.画像を挿入
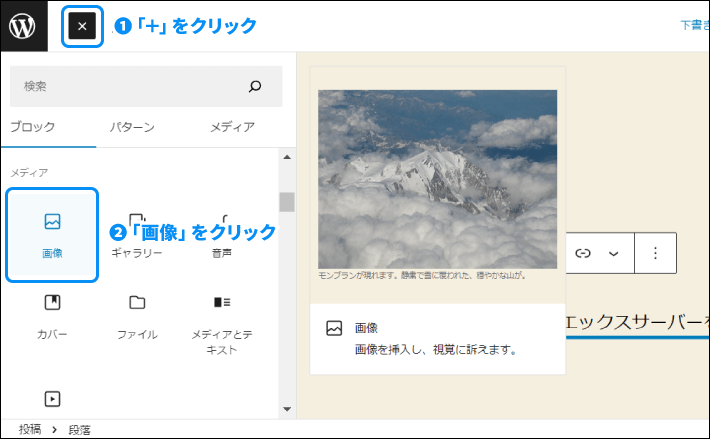
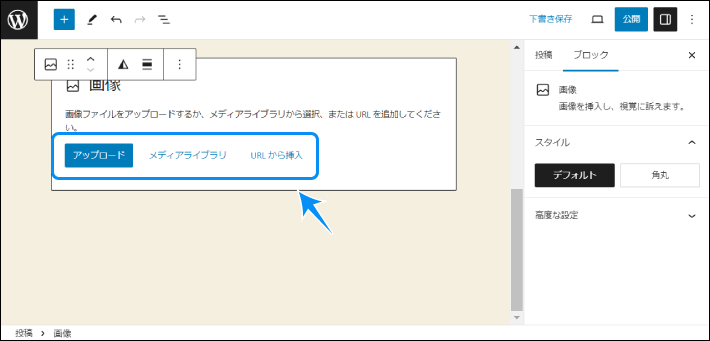
左上の「+」アイコンをクリックし、「メディア」から「画像」をクリックします。

画像ブロックを追加すると、3つのボタンが表示されます。
新たに画像をアップロードする場合は「アップロード」、すでにアップロードしているファイルを利用する場合は「メディアライブラリ」をクリックします。画像URLを直接指定したい場合は「URLから挿入」をクリックしてください。

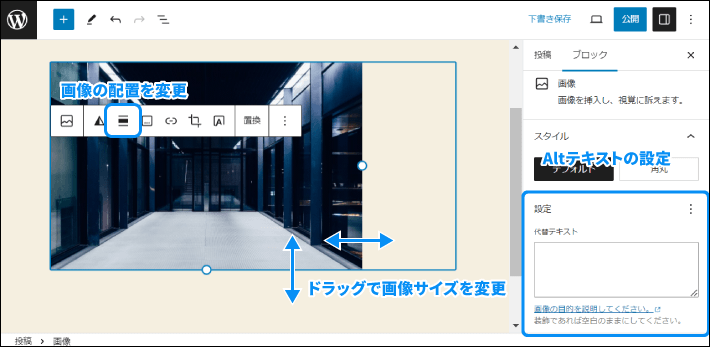
画像をアップロードすると、エディタ上に画像が表示されます。
画像の位置や大きさの調整、Altテキスト(リンク切れなどで画像表示できない時の代替テキスト)の設定ができます。

4.投稿設定を行う
記事ができたら、公開に向けた準備や設定を行います。
4-1.パーマリンク
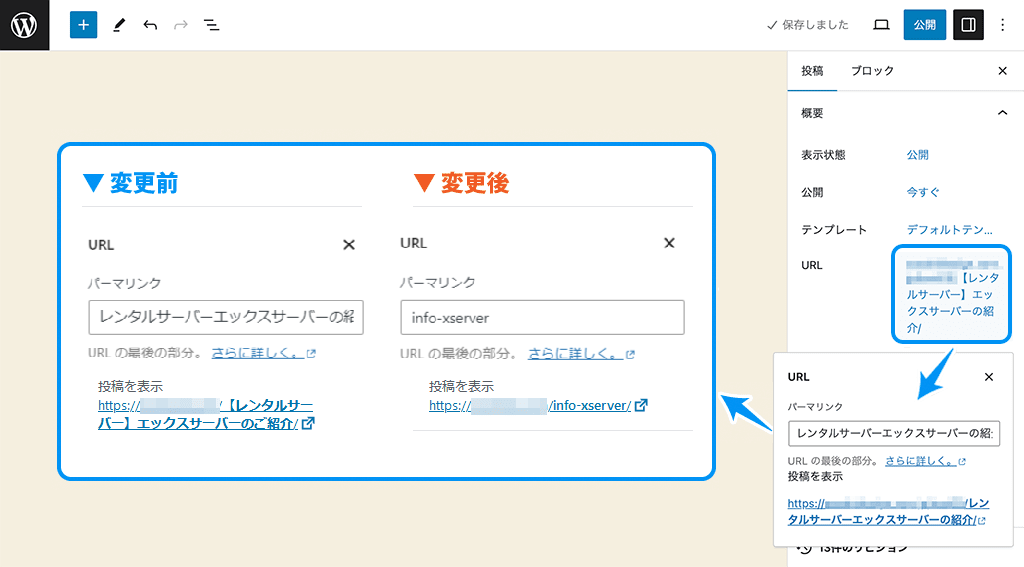
パーマリンクとは、ブログ記事ごとに設定されるURLのことです。デフォルトでは記事タイトル(日本語)が設定されているので、これを英語表記に修正しましょう。
設定サイドバーの「URL」のリンクをクリックして、パーマリンクを英語表記に書き換えます。

英語表記にしないと、日本語URLの場合以下のように文字化けしてしまい、何のページかわからず読者に不安を与えてしまいます。
ポイント
パーマリンク設定(リンク用のURL)は、下書き保存後に表示されます。
メニューバーに表示がない場合は一度「下書き保存」をしましょう。
なお、大元のパーマリンク設定によってはパーマリンクが編集できないものもあります。
4-2.カテゴリー/タグ
カテゴリーやタグは、関連記事をひとまとまりにするためのもの。「カテゴリーはフォルダ」「タグはふせん」と例えられることが多いです。
一般的に1記事につき「カテゴリーは1つ」、「タグは複数OK」と言われています。
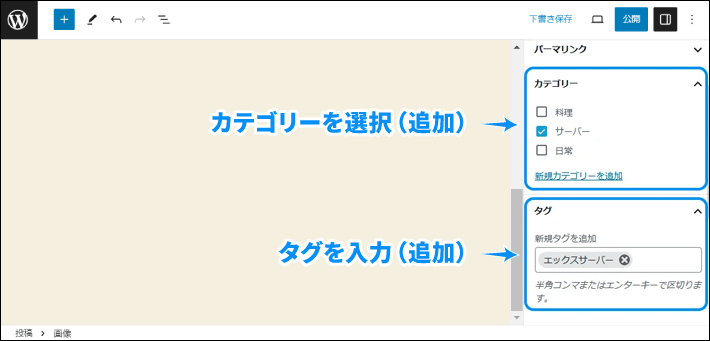
設定サイドバー「カテゴリー」または「タグ」をクリックして、カテゴリーやタグを設定します。

★ポイント
「新規カテゴリーを追加」や「タグを新規追加」した場合、URLの一部分となるスラッグが日本語になりますので、以下の手順で設定を行いましょう!
今回はカテゴリーを例に挙げますが、タグも同じ手順で修正できます。
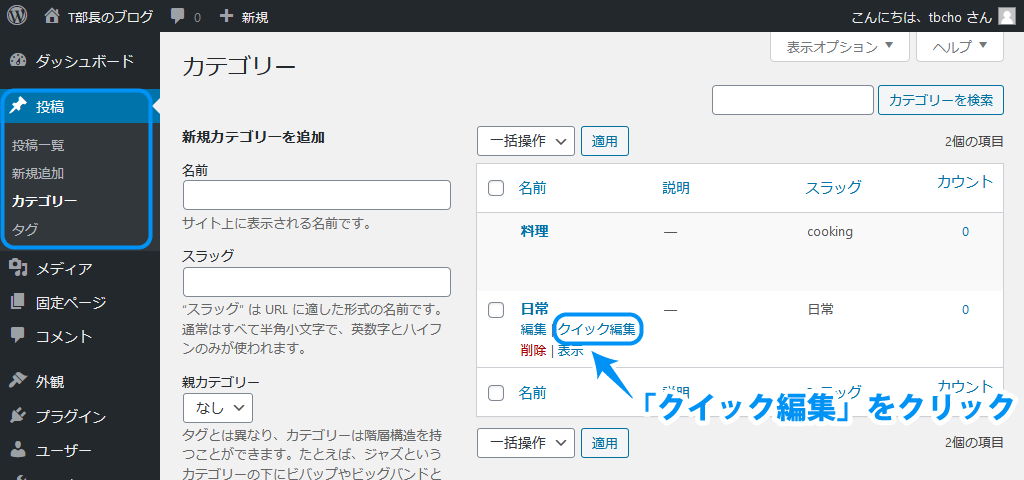
メニュー「投稿」から「カテゴリー」を選択し、編集したいカテゴリーにカーソルをあてて、「クイック編集」をクリックします。

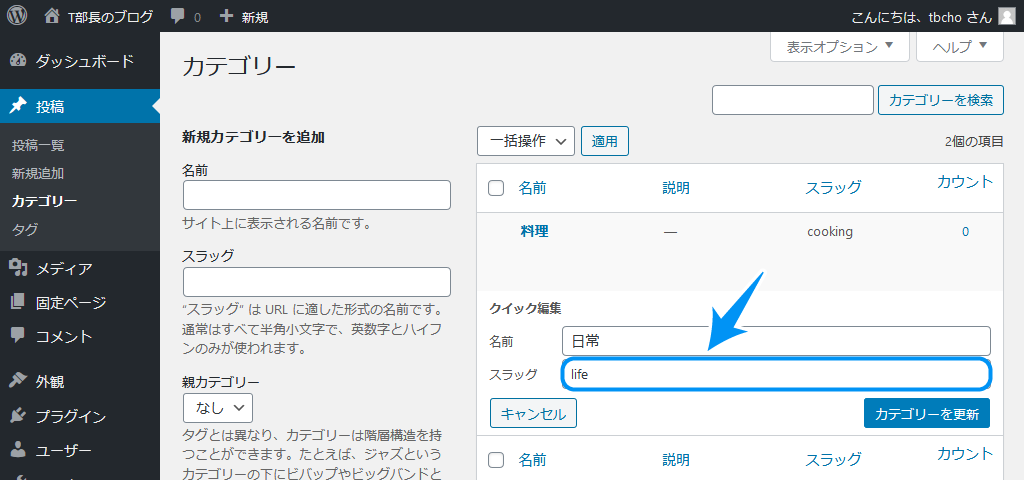
「スラッグ」に英語のタグ名を入力して、「カテゴリーを更新」をクリックします。

タグの必要性や使い方は、次の記事でも詳しく解説しています。
4-3.アイキャッチ画像
アイキャッチとは、記事の一覧画面などで表示される画像のことです。読者の興味を引くだけでなく、ブログ自体が華やかになりますので必ず設定しましょう。
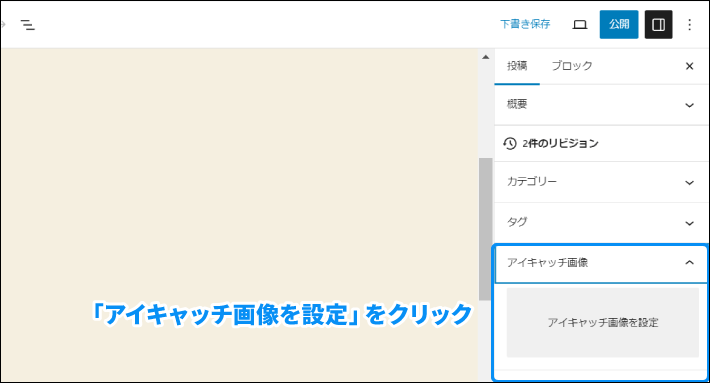
設定サイドバー「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。

メディアライブラリが表示されますので、「ファイルをアップロード」タブからアイキャッチ画像をアップロードしましょう。
アップロード後は、設定したいアイキャッチ画像にチェックが入っていることを確認して、「アイキャッチ画像を設定」をクリックします。

5.プレビューで確認する
記事が完成したら、プレビューで出来栄えを確認しましょう。
エディタ上と実際のブログでは、レイアウトが違っていることがありますので、イメージ通りに仕上がっているか必ず確認してください!
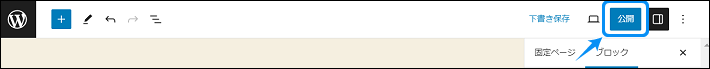
プレビューは、ヘッダーメニューの「プレビュー」ボタンをクリックします。

6.記事を公開する
お疲れさまでした!これで投稿前の作業は完了です!
最後に記事を公開しましょう。
ヘッダーメニューの「公開する」をクリックしたら、記事が全世界に公開されます。

いろいろと手順があって大変だと思いますが、慣れるとサクサク操作できちゃいますよ!!
エディターの画面構成
ここまで公開までの流れを紹介してきましたが、機能やボタンをもう少し詳しく見ていきましょう。
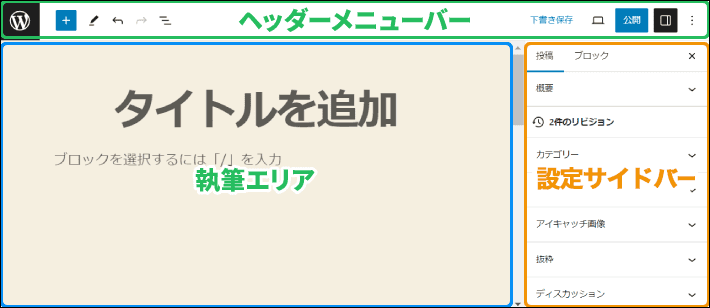
まず、エディタは大きく分けて3つのエリアに分かれています。
文章は「執筆エリア」に書き、個々のブロック設定や公開に関する設定は「設定サイドバー」で行います。「ヘッダーメニューバー」ではブロックの追加や下書き保存などを行います。

ポイント
この解説ではWordPressの標準テーマを使用し、エディタの拡張プラグインは導入していません。テーマやプラグインによっては項目やレイアウトが異なる場合もあります。
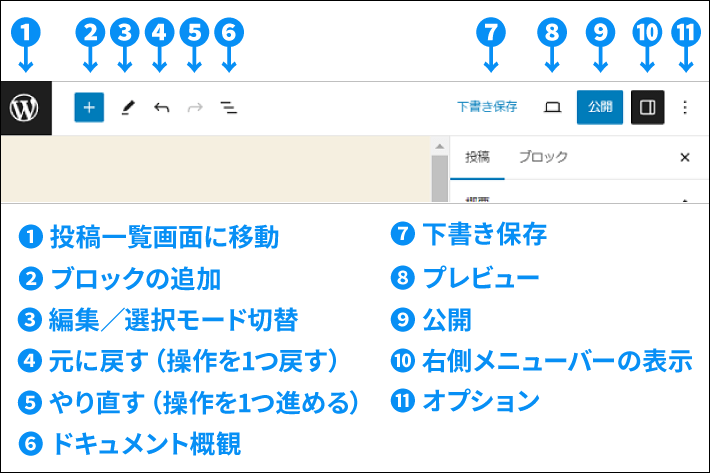
ヘッダーメニューバー
ヘッダーメニューバーはブロックの追加や下書き保存など、ブロックや記事の状態に依存しない、共通で使われるボタンが並んでいます。
記事を書く際は「2」のブロック追加や、「7~9」の公開関連のボタンをよく使います。

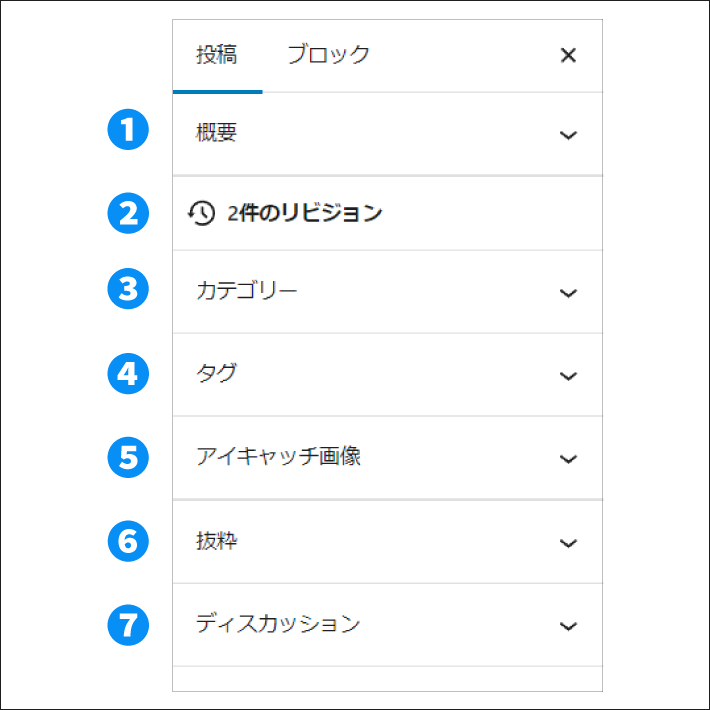
設定サイドバー
右側のメニューバーは個々のブロックに関する設定や、投稿公開に関する設定を行います。
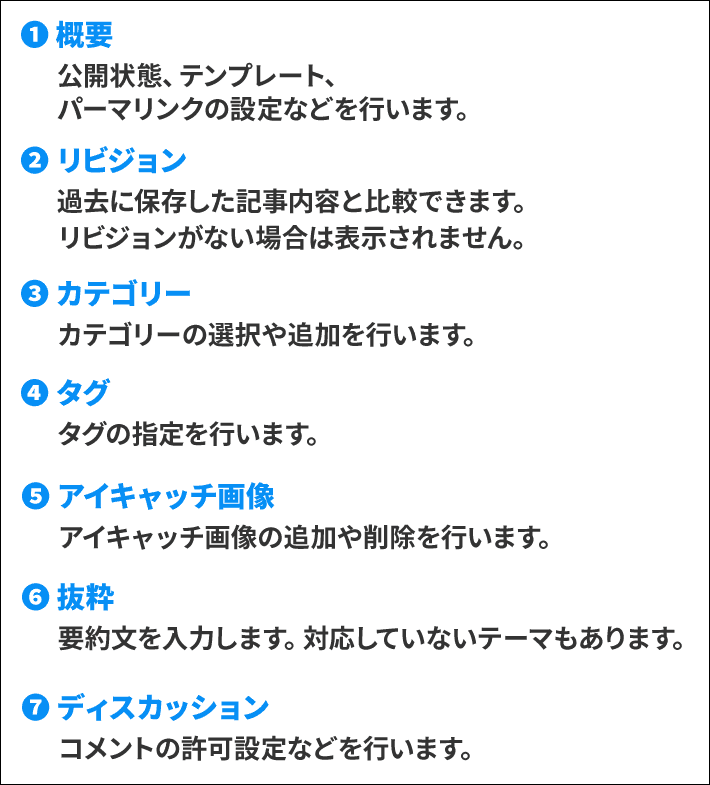
投稿タブ
投稿タブでは投稿公開に関する設定を行います。基本的に「6」以降は設定不要です!


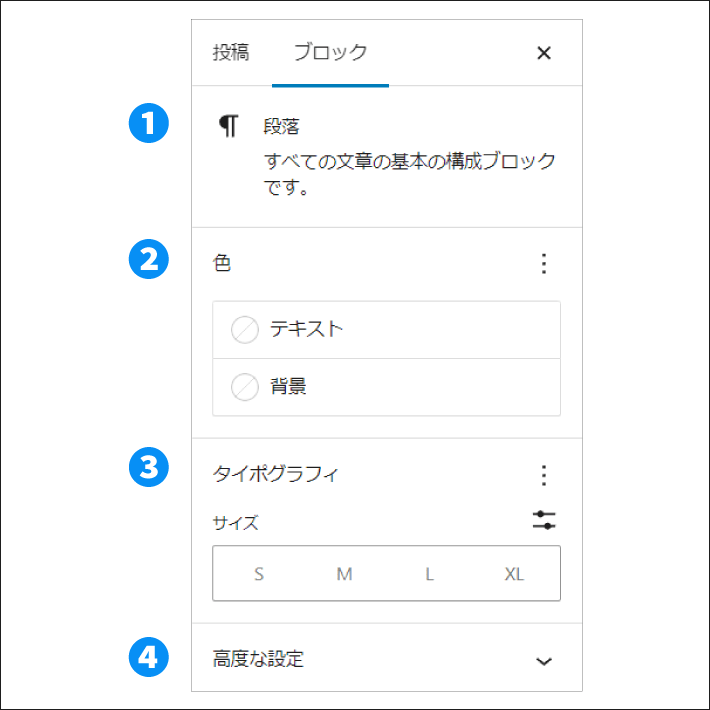
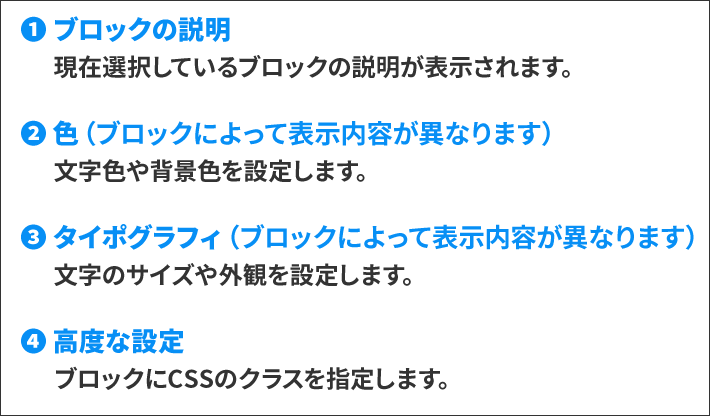
ブロックタブ(段落ブロック)
ブロックタブでは、個々のブロックに関する設定を行います。
選択しているブロックや設定によって表示項目が変わりますのでご注意ください!


ブロックの基本操作6つ
最後にブロックの基本操作を紹介します。基本操作は次の6つです。
ブロックエディタだからこそ出来る、知っていると便利な機能ばかりです!
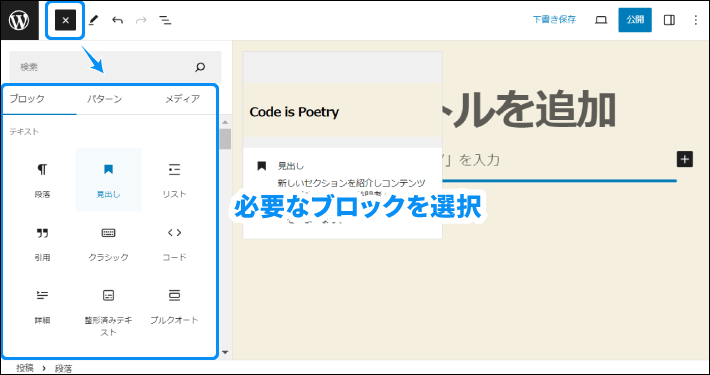
1.ブロックを追加

左上の「+」アイコンをクリックして、ブロック一覧を表示し、必要なブロックを探します。
利用したいブロックが見つかったら、クリックしてエディタにブロックを追加します。
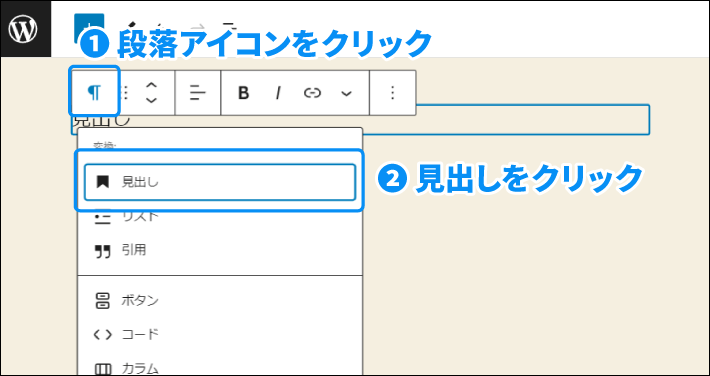
2.ブロックの変換

ブロックメニューの段落アイコンをクリックして、変換したいブロックをクリックします。入力内容を保持したまま、ブロックタイプの変換ができて良いですね!
ポイント
個々のブロックで変換できるブロックタイプが決められているため、一部変更できないものもあります。
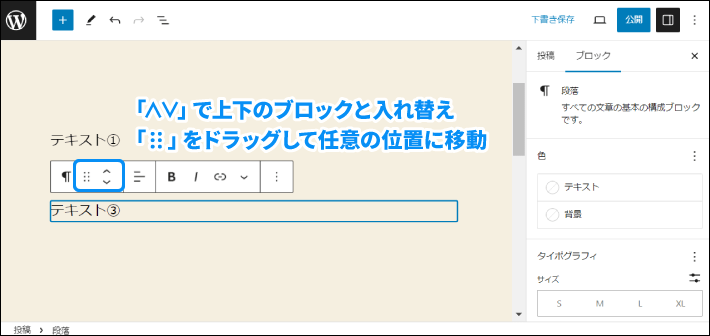
3.ブロックの移動

ブロックを選択し、移動カーソルをクリックすれば、位置を変更できます。
記事を推敲する際、順番を入れ替えたいときに重宝します!
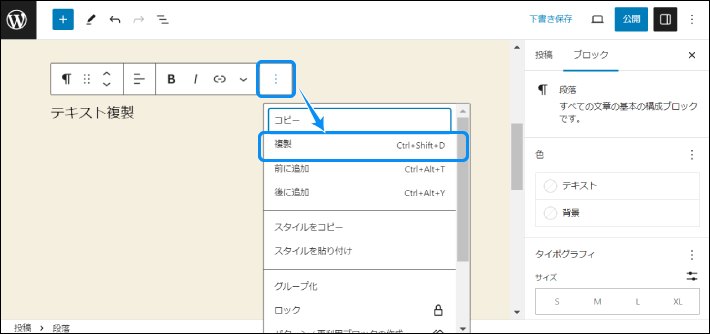
4.ブロックの複製

ブロックメニューの詳細設定から「複製」をクリックします。
入力内容や装飾を維持したまま複製ができ、装飾を再利用するときに役立ちます。
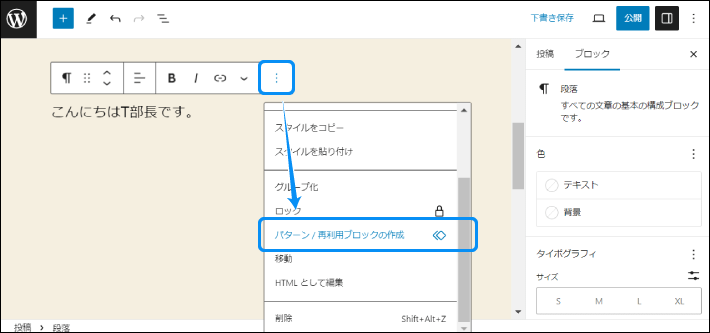
5.ブロック(パターン)の再利用

ブロックメニューの詳細設定から「パターン/再利用ブロックの作成」をクリックします。

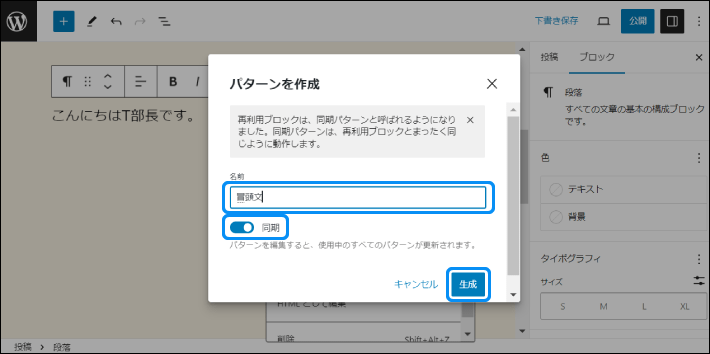
「同期」がオンになっていることを確認し、パターンに名前を付けて「生成」をクリックします。
たったこれだけで、「同期パターン」として他の記事でもブロックが呼び出せます!

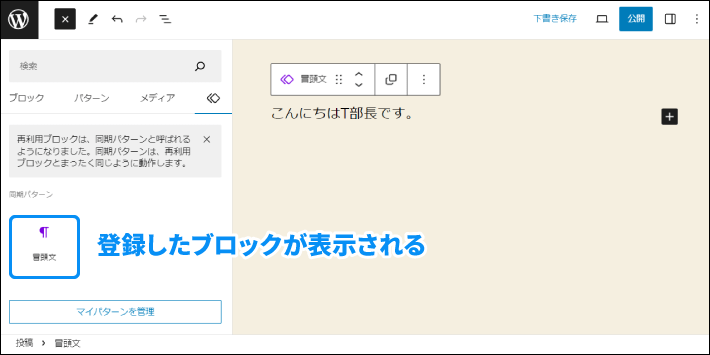
登録したブロックを利用する際は、ブロック一覧画面の「同期パターン」から、登録したブロックを選択します。
いつも使用する定型文を登録したら、ライティングが捗ること間違いなしです!!
同期パターンは、ブロック単体でも複数のブロックを組み合わせても登録できます!
6.ブロックの削除

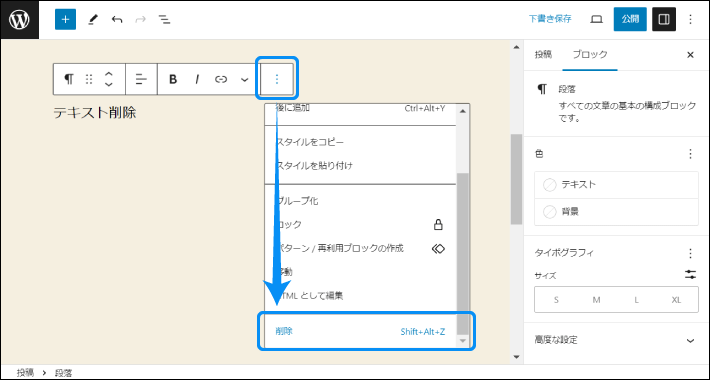
ブロックメニューの詳細設定から、「削除」をクリックするだけで削除できます。執筆の邪魔になるので、不要なブロックは削除しましょう!
その他ブロックエディタの機能3つ
ここまでブロックエディタの基本的な使い方を紹介してきましたが、ブロックエディタのさらに便利な機能を3つ紹介します。
その他のブロックエディタおすすめ機能
1.テーブルを挿入
ブロックエディタには「テーブル」という機能が備わっており、エクセルで作成したような表を記事内に埋め込めます。
手順は次のとおりです。
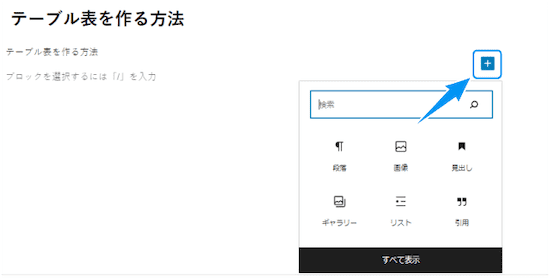
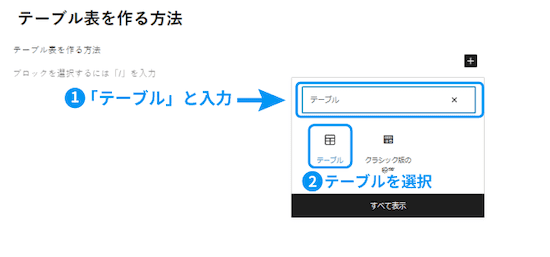
ブロックエディタより「+」をクリックします

検索窓に「テーブル」と入力し、「テーブル」をクリックします

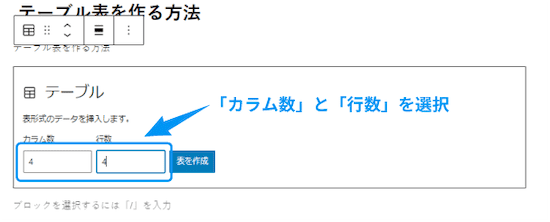
カラム数(列数)と行数を入力します
今回はカラム数を4、行数を4としました。

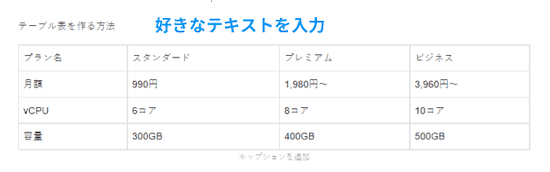
テキストを入力します
表の大枠は完成しましたので、次に好きなテキストを入力していきます。

こちらでテーブルの入力は完了です。
2.カラムを挿入
カラムとは、1つの段落に対して、列をどれだけ増やすかの設定のこと。
カラムを使えば次の画像のように、1つの行に対して「テキスト」と「画像」の2つを並べることが可能です。
▼2カラムで表示した場合

手順は次のとおりです。
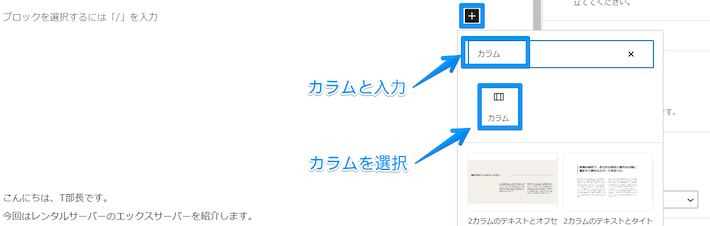
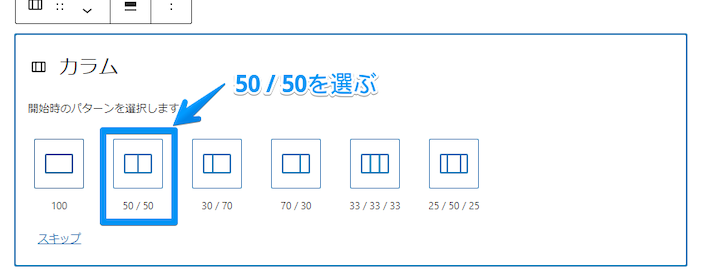
ブロックエディタより「+」を入力し、検索バーに「カラム」と入力後、「カラムアイコン」を選択

カラムの割合を選ぶ
今回はわかりやすいように 50/50を選んでいます。

2つのブロックが表示されるので、片側には「段落」を、もう片側には「画像」を挿入する

こちらでカラムブロックの挿入が完了しました。
他にも画像を2枚横並びにしたり、テキストのみを横並びにすることも可能です。
アイデア次第で、さまざまなカスタマイズが可能になります。
3.動画(YouTube)を埋め込む
ブロックエディタでは、動画(YouTube)も簡単に埋め込めます。
方法はいろいろありますが、今回は一番シンプルな動画の貼り付け方を解説します。
手順は次のとおりです。
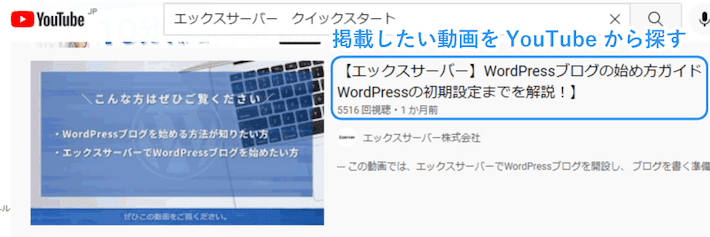
掲載したい動画をYouTubeから探します。

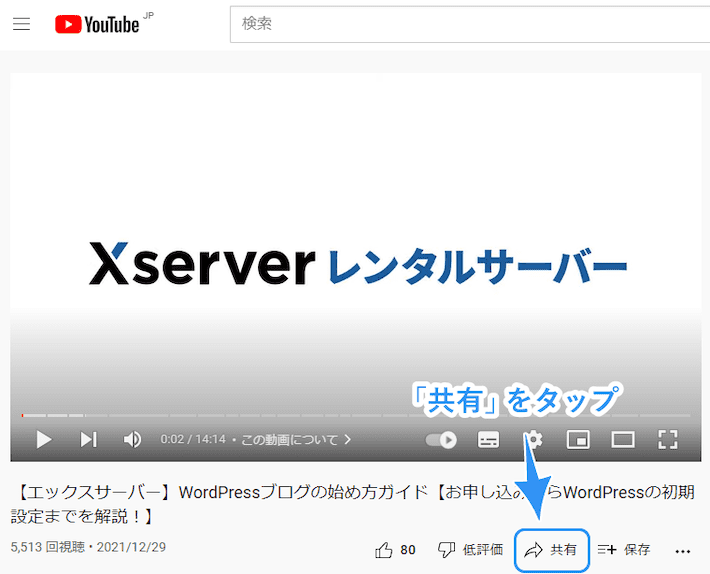
共有をタップします。

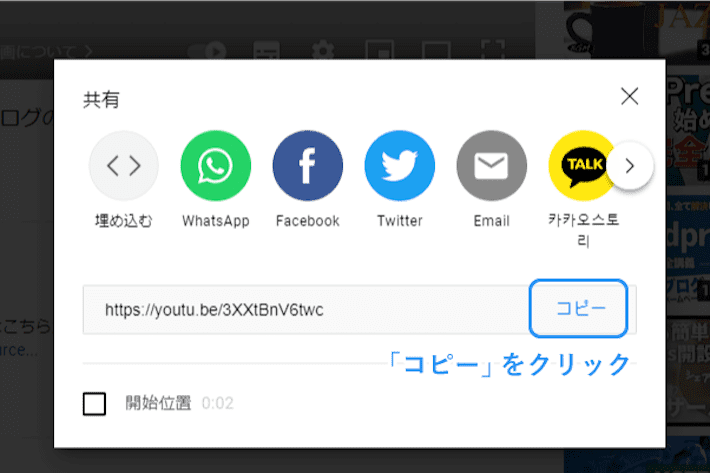
「コピー」をクリックし、URLをクリップボードにコピーします。

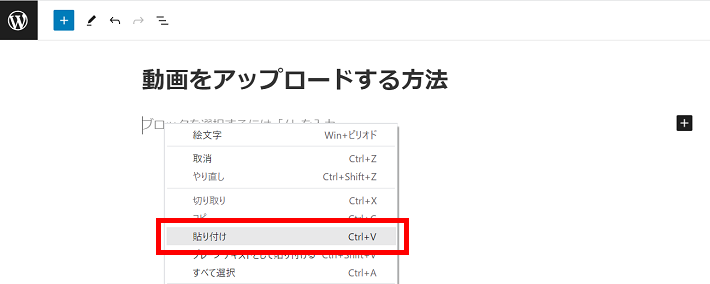
「貼り付け」をクリックし、URLを挿入します。

動画のサムネイルが表示されていれば掲載完了です。
動画を埋め込めば、動きのある映像でわかりやすく読者に情報を伝えられます。
ブログに慣れてきたらテキストや画像だけでなく、動画で見せることもチャレンジしてみてください!
まとめ
この記事はブロックエディタの使い方を初心者向けに解説しています。
ポイントをおさらいしますと以下のとおりです。
ブロックエディタで記事を公開するまでの流れ
エディターの画面構成
ブロックの基本操作
その他ブロックエディタの機能
ブロックエディタを使いこなすためには、「とりあえず触ってみて、ブロックの使い方を覚える」ことが一番の近道です!
投稿を下書きにしておけば公開されませんので、練習用に1記事作ってみて、その中でいろいろなブロックの追加・変換を試してみるのがよいかと思います。
この記事を参考に、ブロックエディタの使い方をマスターして、ストレス無く記事を書きましょう!
Powerd by @dewey